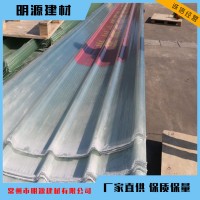
厂家直销FRP采光板防腐透明瓦 车棚用FRP材质隔热塑料纤维透明瓦
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 60px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 30px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 30px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 40px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 20px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 20px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 20px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 10px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 10px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">
ink="" class="ace-line gutter-author-p-2010633 emptyGutter" style="ani*tion: 0s ease 0s 1 nor*l none running none; background: none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0); background-blend-mode: nor*l; border: 0px none rgb(0, 0, 0); border-radius: 0px; border-collapse: separate; bottom: auto; box-shadow: none; box-sizing: content-box; break-after: auto; break-before: auto; break-inside: auto; caption-side: top; clear: none; clip: auto; content: nor*l; cursor: auto; direction: ltr; empty-cells: show; float: none; font-variant-numeric: nor*l; font-variant-east-asian: nor*l; font-stretch: nor*l; line-height: 20.8px; font-family: "SF Pro", Roboto, Noto, Helvetica, Taho*, Arial, "Microsoft YaHei", 微软雅黑, "PingFang SC", "Hiragino Sans GB", "Heiti SC", sans-serif; font-kerning: auto; height: 40px; i*ge-rendering: auto; isolation: auto; place-items: nor*l; place-self: auto; left: auto; list-style: outside none disc; *rgin: 0px; *x-height: none; *x-width: none; min-height: 0px; min-width: 0px; mix-blend-mode: nor*l; o*ect-fit: fill; o*ect-position: 50% 50%; offset: none 0px auto 0deg; opacity: 1; outline: rgb(0, 0, 0) none 0px; outline-offset: 0px; overflow-anchor: auto; overflow-wrap: break-word; overflow: visible; padding: 0px 60px 0px 54px; pointer-events: auto; position: static; resize: none; right: auto; scroll-beh*ior: auto; speak: nor*l; table-layout: auto; tab-size: 8; text-align-last: auto; text-decoration-style: solid; text-decoration-color: rgb(0, 0, 0); text-decoration-skip-ink: auto; text-underline-position: auto; text-rendering: auto; text-shadow: none; text-size-adjust: auto; text-overflow: clip; top: auto; touch-action: auto; transition: opacity 0.1s ease-out 0s; unicode-bidi: nor*l; vertical-align: baseline; visibility: visible; width: 680px; will-change: auto; word-break: nor*l; z-index: auto; zoom: 1; -webkit-appearance: none; backface-visibility: visible; border-spacing: 0px; -webkit-border-i*ge: none; -webkit-box-align: stretch; -webkit-box-decoration-break: slice; -webkit-box-direction: nor*l; -webkit-box-flex: 0; -webkit-box-ordinal-group: 1; -webkit-box-orient: horizontal; -webkit-box-pack: start; columns: auto auto; gap: nor*l; column-rule: 0px none rgb(0, 0, 0); column-span: none; backdrop-filter: none; place-content: nor*l; flex: 0 1 auto; flex-flow: row nowrap; -webkit-font-*oothing: auto; grid-auto-columns: auto; grid-auto-flow: row; grid-auto-rows: auto; grid-area: auto / auto / auto / auto; grid-template-areas: none; grid-template-columns: none; grid-template-rows: none; -webkit-highlight: none; hyphens: *nual; -webkit-hyphenate-character: auto; -webkit-line-break: after-white-space; -webkit-locale: auto; -webkit-*rgin-collapse: collapse collapse; -webkit-*sk-box-i*ge-outset: 0px; -webkit-*sk-box-i*ge-repeat: stretch; -webkit-*sk-box-i*ge-slice: 0 fill; -webkit-*sk-box-i*ge-source: none; -webkit-*sk-box-i*ge-width: auto; -webkit-*sk: none 0% 0% / auto repeat border-box border-box; -webkit-*sk-composite: source-over; order: 0; perspective: none; perspective-origin: 397px 20px; -webkit-print-color-adjust: exact; -webkit-rtl-ordering: logical; shape-outside: none; shape-i*ge-threshold: 0; shape-*rgin: 0px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0.18); -webkit-text-combine: none; -webkit-text-emphasis: none rgb(0, 0, 0); -webkit-text-emphasis-position: over right; -webkit-text-fill-color: rgb(0, 0, 0); -webkit-text-orientation: vertical-right; -webkit-text-security: none; -webkit-text-stroke-color: rgb(0, 0, 0); transform: none; transform-origin: 397px 20px; transform-style: flat; -webkit-user-drag: auto; -webkit-user-modify: read-write; user-select: auto; -webkit-writing-mode: horizontal-tb; -webkit-app-region: none; buffered-rendering: auto; clip-path: none; clip-rule: nonzero; *sk: none; filter: none; flood-color: rgb(0, 0, 0); flood-opacity: 1; lighting-color: rgb(255, 255, 255); stop-color: rgb(0, 0, 0); stop-opacity: 1; color-interpolation: srgb; color-interpolation-filters: linearrgb; color-rendering: auto; fill: rgb(0, 0, 0); fill-opacity: 1; fill-rule: nonzero; *rker: none; *sk-type: luminance; shape-rendering: auto; stroke: none; stroke-dasharray: none; stroke-dashoffset: 0px; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 4; stroke-opacity: 1; stroke-width: 1px; alignment-baseline: auto; baseline-shift: 0px; dominant-baseline: auto; text-anchor: start; writing-mode: horizontal-tb; vector-effect: none; paint-order: nor*l; d: none; cx: 0px; cy: 0px; x: 0px; y: 0px; r: 0px; rx: auto; ry: auto; caret-color: rgb(0, 0, 0);">